使用 App Inventor 設計一要跟類似Line 的聊天室
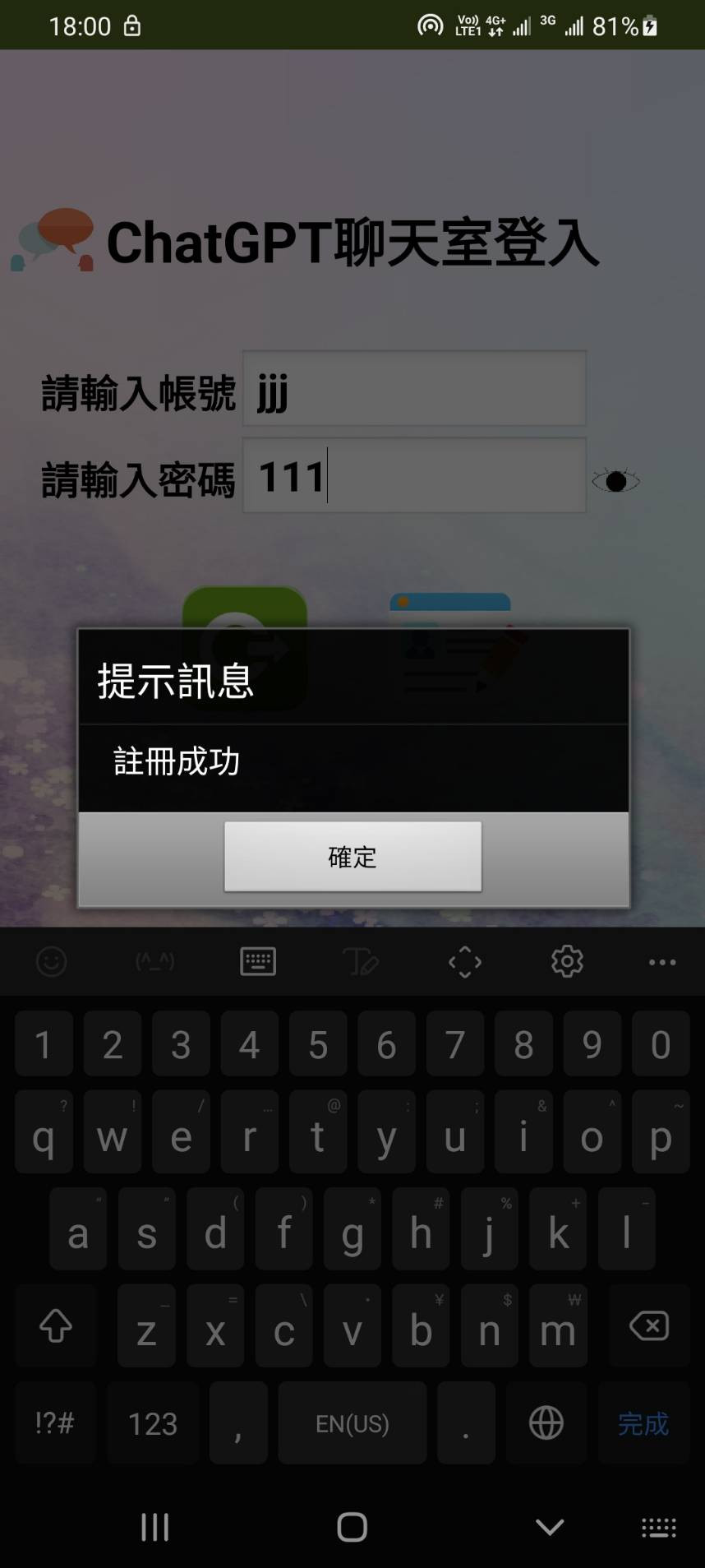
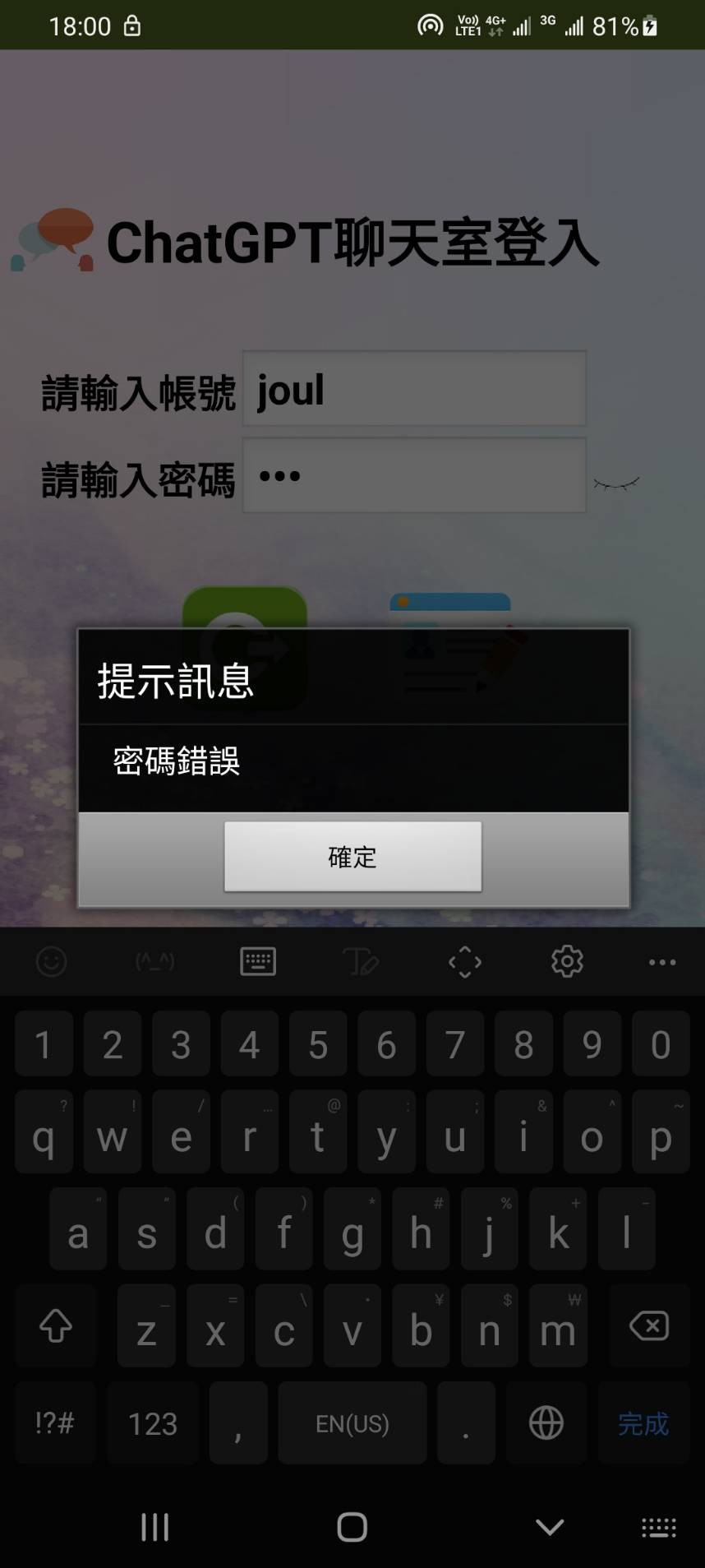
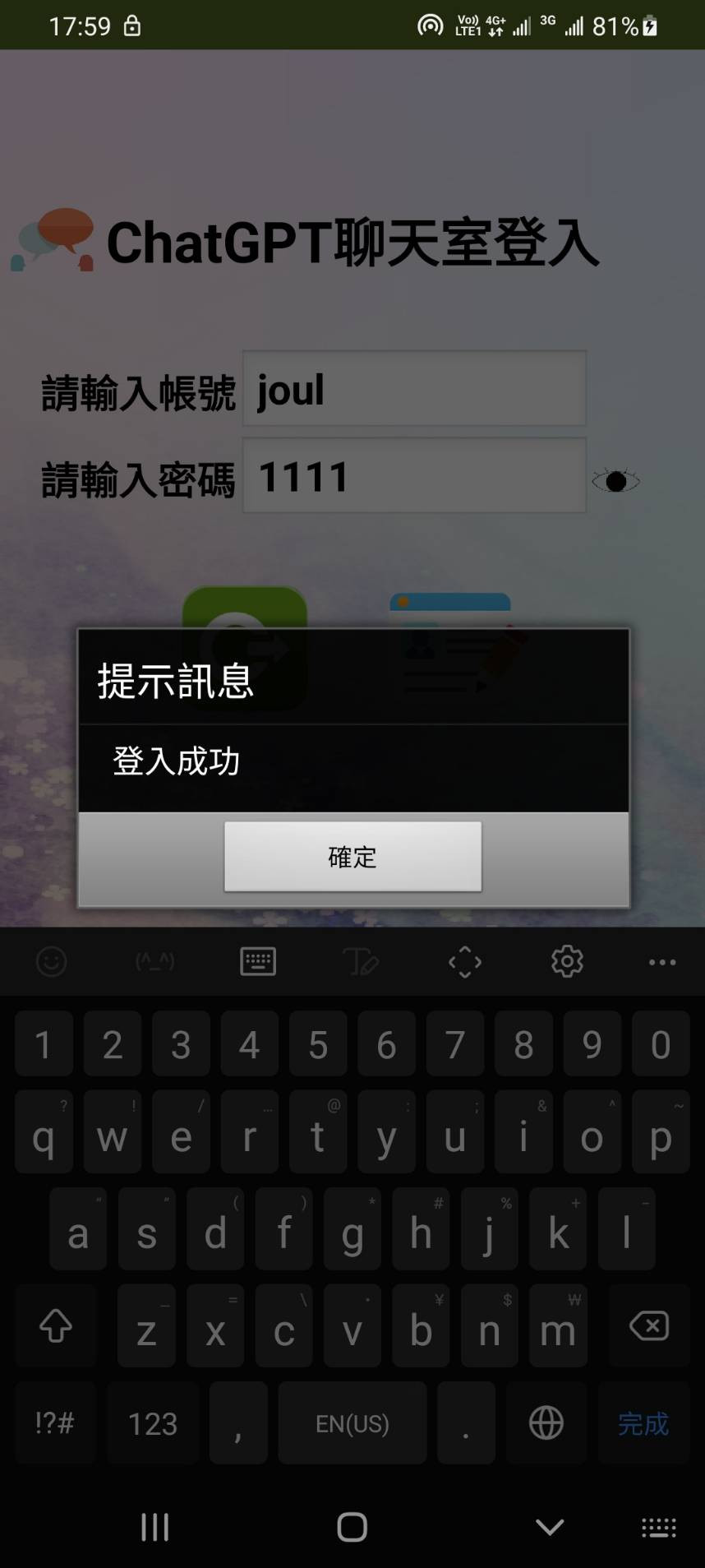
增加登入畫面如下:



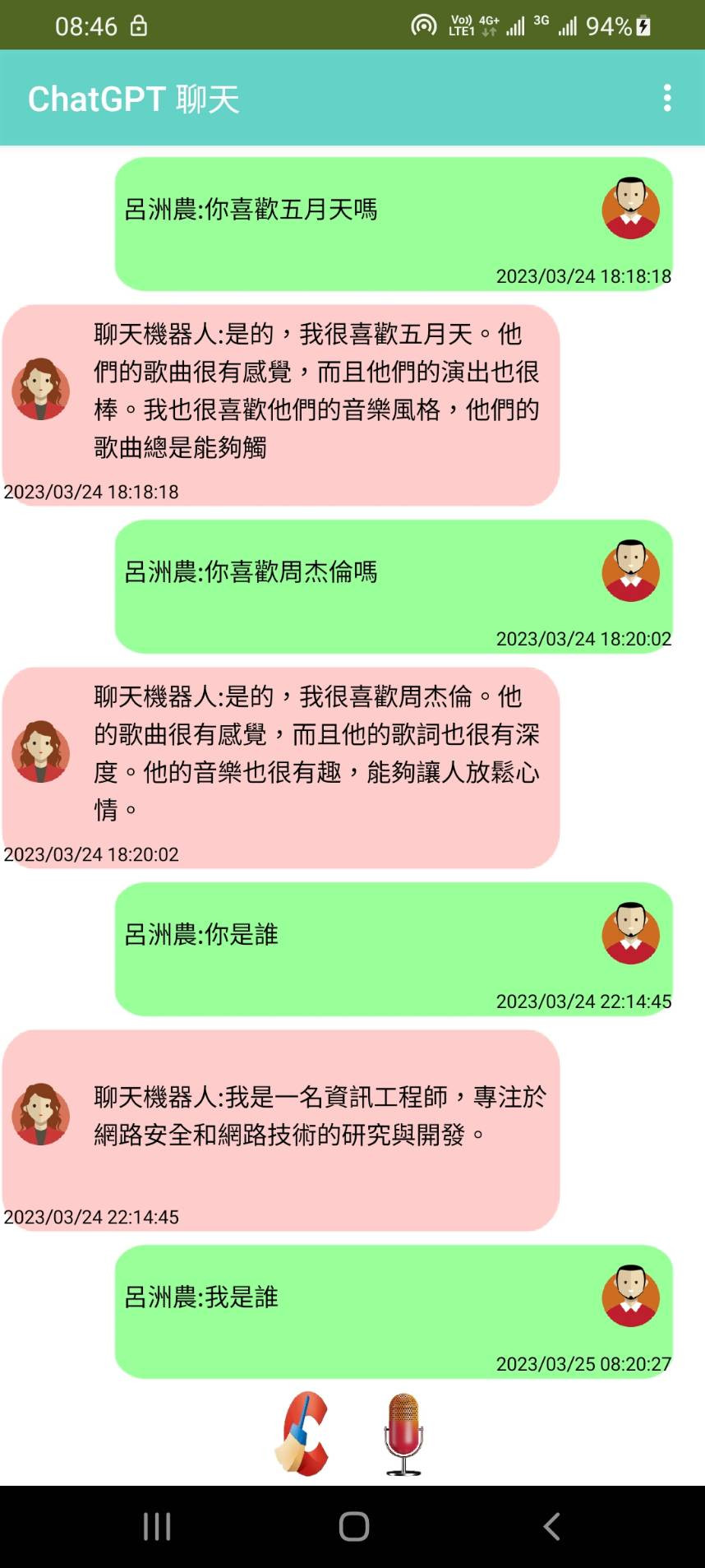
App 畫面如下:
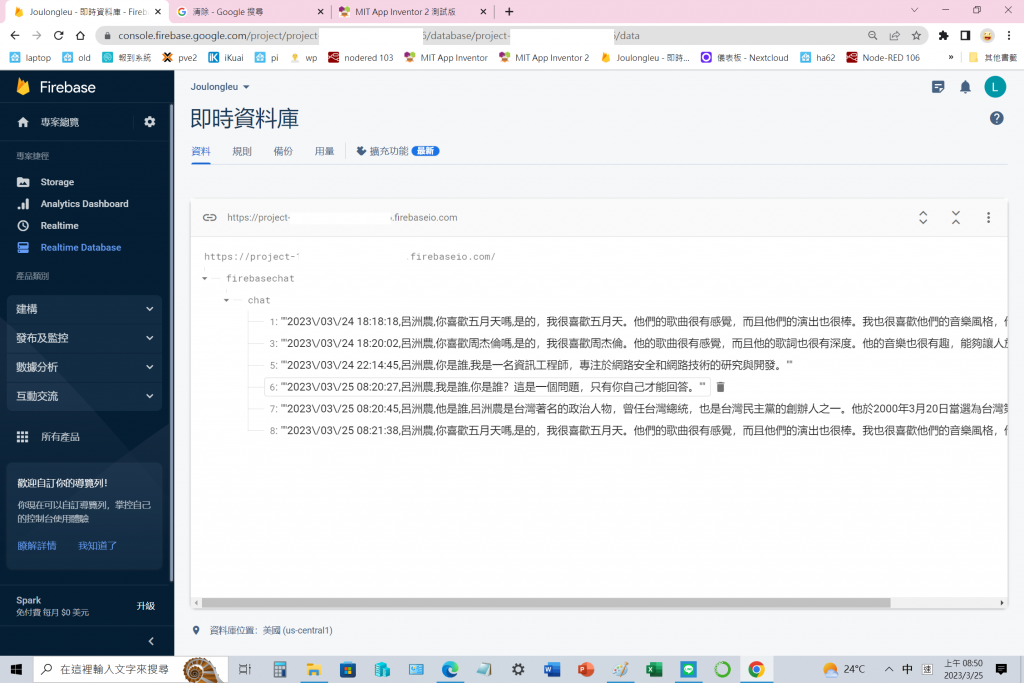
Firebase 畫面如下:
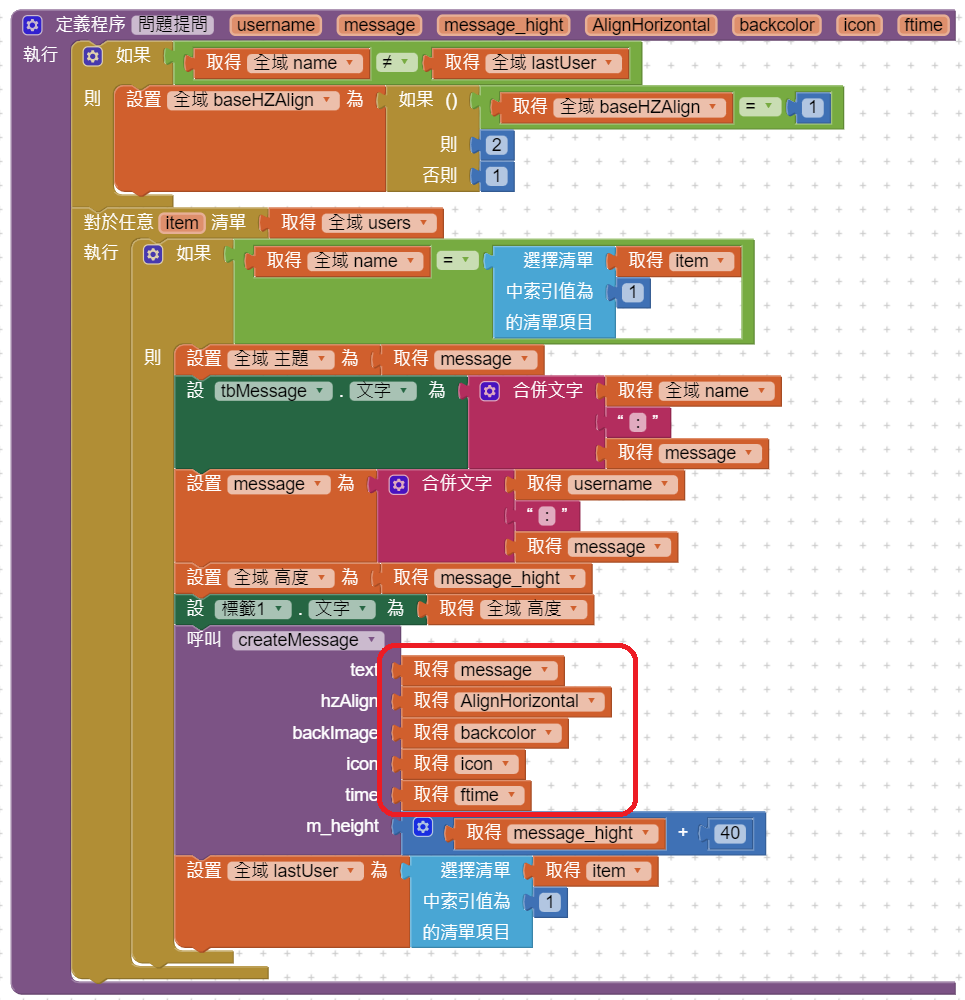
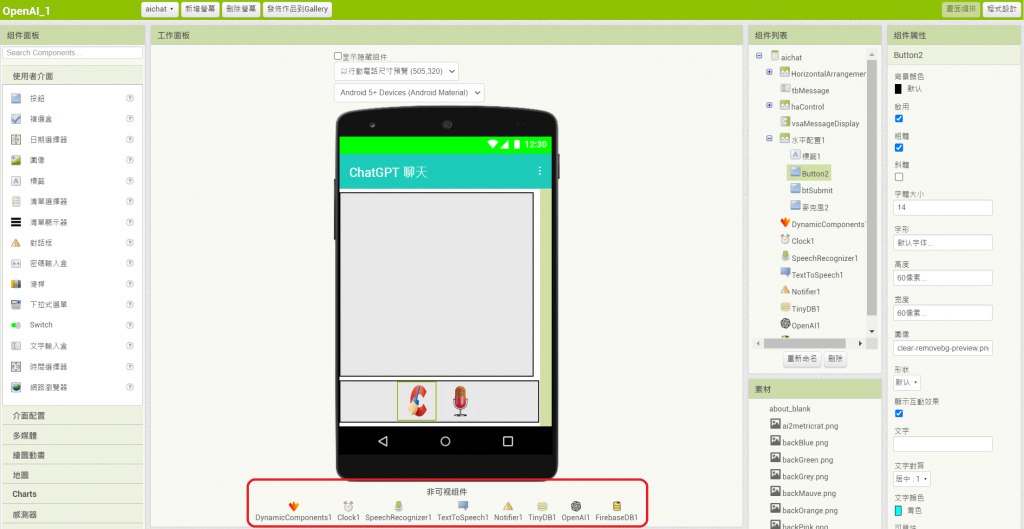
App Inventor 畫面:
程式重點筆記:
1.將必要變數定義出來
2.將主要的功能設計成回傳值的 fountion(過程)
3.在語音元件 .辨識完成開始設計
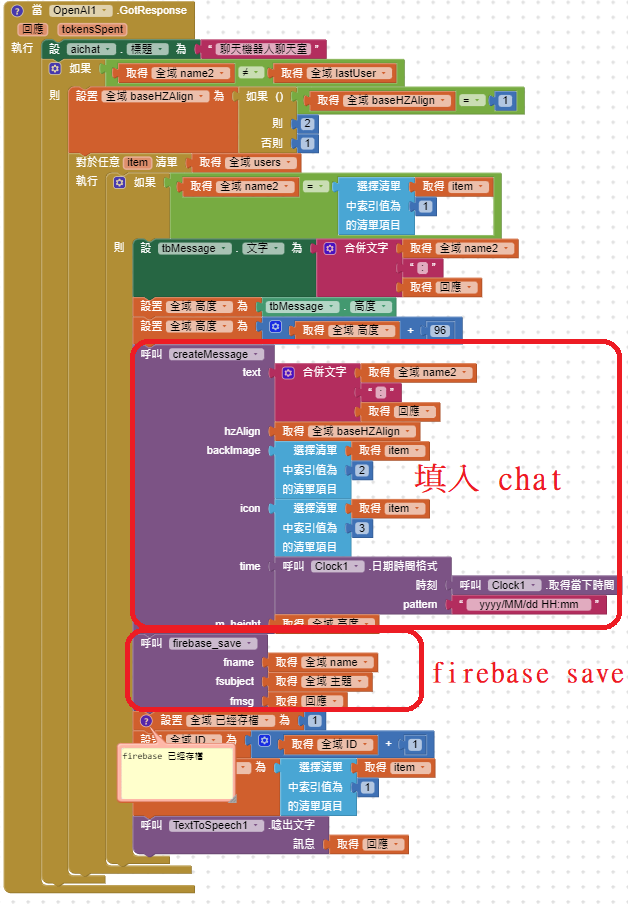
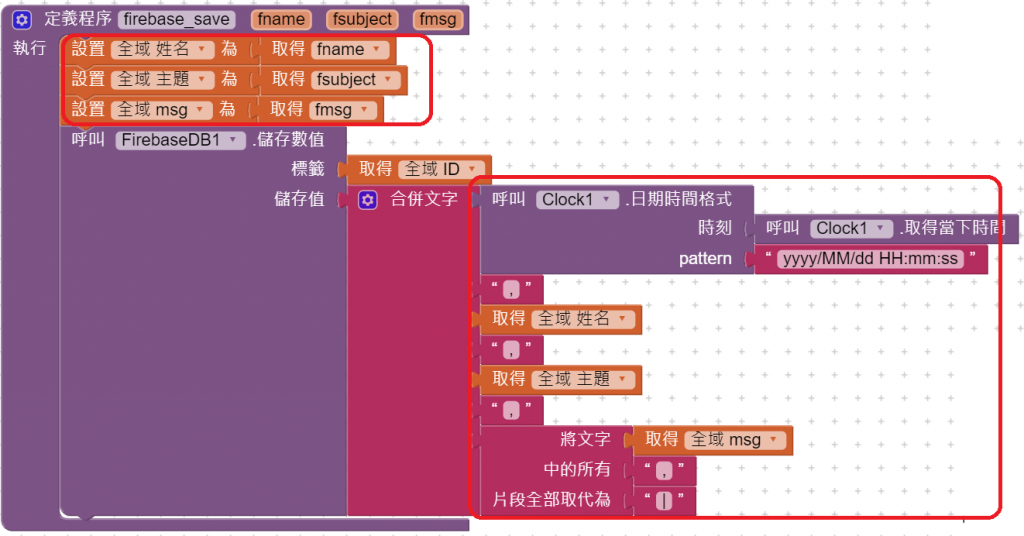
4.openai.GotResponse 將 Firebase 存檔

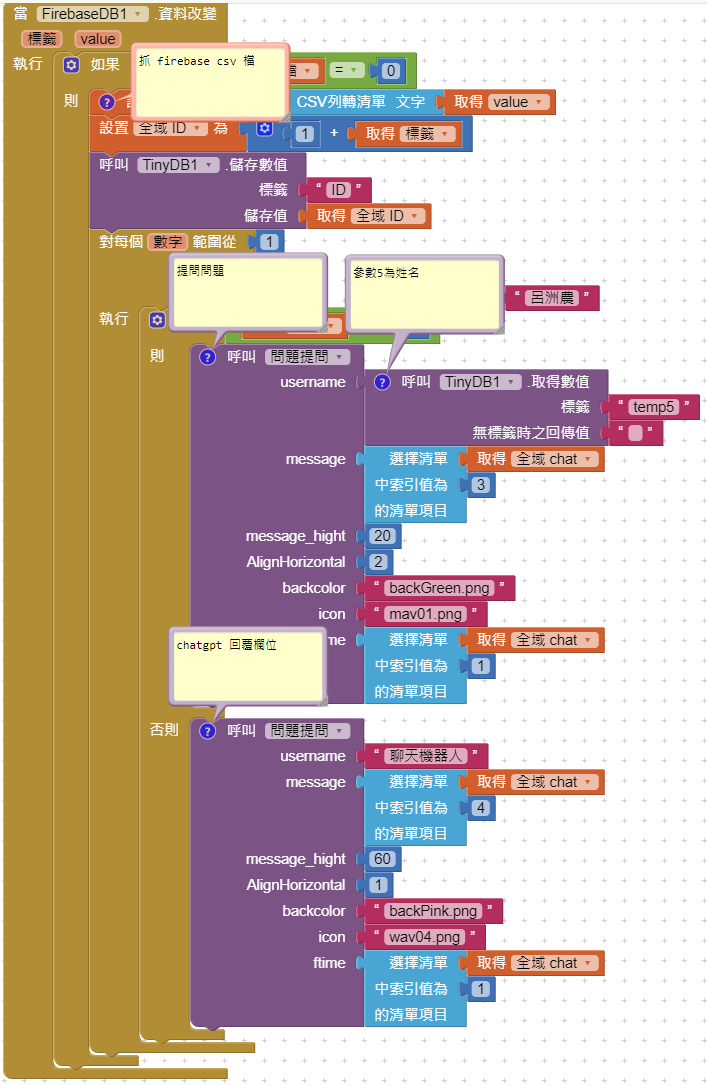
5.Firebase.資料改變將資料抓到 APP
6.Firebase 存檔要加1,才會存在下一筆
7.ICON,背影顏色,日期,Chat高度要設計成回傳值,以利調整